Cara Membuat Post Tabs

|
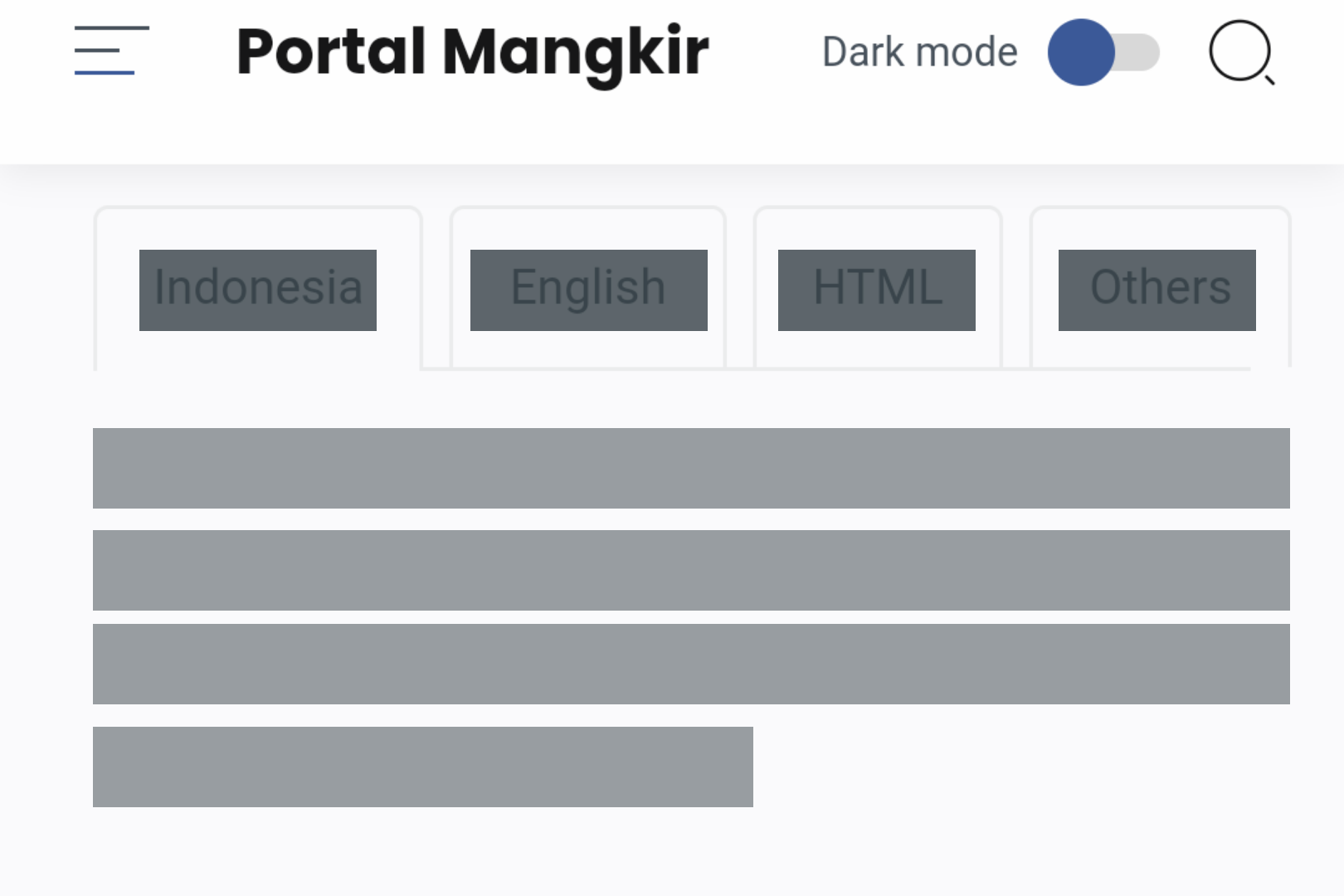
| Source: portal-mangkir.blogspot.com |
Fitur opsional ini digunakan untuk membagi artikel menjadi dua, dalam contoh ini artikel terbagi dalam dua bahasa. Perlu dicatat postingan ini bukan auto translate melainkan Anda membuat dua artikel berbeda bahasa yang disatukan dalam satu postingan.
Cara kerja tabs pada postingan
Tab ini sama dengan fitur tabs pada biasanya, kami memanfaatkan CSS Pseudo :: checked dan tag <input> pada HTML sebagai dasarnya yang artinya fitur ini sangat ringan karena tidak menggunakan javascript sama sekali. Hal baik lainnya adalah Anda bisa menggunakan fitur ini pada versi AMP.
Tidak harus selalu artikel dengan dua bahasa, Anda juga bisa membagi artikel Anda menjadi dua bagian menggunakan fitur ini seumpama artikel yang Anda buat terlalu panjang.
Tutorial dan penerapan yang benar
Untuk memakai template ini sangat disarankan Anda menulis menggunakan mode 'Tampilan HTML' karena kemungkinan tabs akan tidak berfungsi jika Anda menulis tidak dalam mode HTML.
Pada bundle file sudah disediakan template yang siap pakai, Anda hanya perlu menyalin nya dan menambahkan artikel Anda pada bagian yang sudah di tandai, contoh kodenya seperti dibawah ini:
<div class='post-tabsContent'>
<div class='tabsContent-1'>
<!-- Fill in the first article here -->
</div>
<div class='tabsContent-2'>
<!-- Fill in the second article here -->
</div>
</div>Source : Jagodesain.com
This optional feature is used to split the article into two, in this example the article is divided into two languages. It should be noted that this post is not an auto translate, but you create two articles in different languages that are united in one post.
This tab is the same as the tabs feature in usual, we make use of CSS Pseudo ::checked and the <input> tag in HTML as the base which means this feature is very light because it does not use javascript at all. Another good thing is that you can use this feature on the AMP version.
It doesn't have to be articles in two languages, you can also divide your articles into two parts using this feature in case your articles are too long.
To use this template it is highly recommended that you write in 'HTML View' mode because tabs may not work if you write not in HTML mode.
In the file bundle has provided a ready-made template, you only need to copy it and add your article on the parts that have been on the mark, sample code as below:
<div class='post-tabsContent'>
<div class='tabsContent-1'>
<p> Isi artikel pertama disini <p>
</div>
<div class='tabsContent-2'>
<p> Isi artikel kedua disini <p>
</div>
</div>Source : Jagodesain.com
Cara penerapan yang baik dan benar saat menerapkannya pada postingan.
<input class="all-tabs tab-1 hidden" id="forall-tabs1" type="radio" name="post-tabs" checked="">
<input class="all-tabs tab-2 hidden" id="forall-tabs2" type="radio" name="post-tabs">
<input class="all-tabs tab-3 hidden" id="forall-tabs3" type="radio" name="post-tabs">
<div class="post-tabs">
<div class="post-tabsHeader">
<label for="forall-tabs1">Tab 1</label>
<label for="forall-tabs2">Tab 2</label>
<label for="forall-tabs3">Tab 3</label>
</div>
<div class="post-tabsContent">
<div class="tabsContent-1">
// <p> isi konten tab pertama <p>
</div>
<div class="tabsContent-2">
// <p> isi konten tab kedua <p>
</div>
<div class="tabsContent-3">
// <p> isi konten ketiga disini <p>
</div>Source : https://portal-mangkir.blogspot.com
Berbeda dengan Split Post, Post Tab ini sama dengan fitur tabs pada biasanya, sangat ringan karena tidak menggunakan javascript sama sekali.
Post a Comment: